 android.world.VoidWorld
android.world.VoidWorld
|
|||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | ||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | ||||||||
java.lang.Objectandroid.world.VoidWorld
public abstract class VoidWorld
A Class representing an imperative World and the related methods for drawing the world
and handling various events. In order to implement a functioning World you
must extend this class, and implement an onDraw
method. Other handler methods (tickRate, onTick,
onMouse, onKey, onRelease,
onOrientation, stopWhen,
and lastScene) are optional, and can be overridden to add new functionality.
See the individual methods for detailed documentation.
Developing an Android application is a bit more work, since it requires the Android development kit for Eclipse. After that, you can create an Android Project and fill in all the parameters. The World/VoidWorld classes only require a simple hook to be added to the application's Activity.
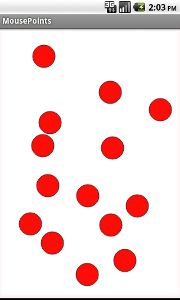
Below is a simple example of aWorldthat adds a new point at each mouse click. The world contains aSceneand a newCircleis placed for each"button-down"event received. The VoidWorld is created in the class that extends Activity.import android.app.Activity; import android.os.Bundle; import android.view.Display; import android.image.*; import android.world.VoidWorld; public class VoidMousePoints extends Activity{ // Called when the activity is first created. public void onCreate(Bundle savedState) { super.onCreate(savedState); Display dis = getWindowManager().getDefaultDisplay(); // Create and start the World new MousePointsVoidWorld(dis.getWidth(), dis.getHeight()-50); .bigBang(this); } } public class MousePointsVoidWorld extends VoidWorld{ int WIDTH; int HEIGHT Scene scene; MousePointsVoidWorld(int WIDTH, int HEIGHT){ this.WIDTH = WIDTH; this.HEIGHT = HEIGHT; this.scene = new EmptyScene(WIDTH, HEIGHT); } public Scene onDraw(){ return this.scene; } public void onMouse(int x, int y, String me){ if(me.equals("button-down")){ this.scene = this.scene.placeImage( new Circle(20, "solid", "red") .overlay(new Circle(20, "outline", "black")), x, y); } } }After a few finger-taps, the device will look something like this:

| Field Summary | |
|---|---|
static double |
DEFAULT_TICK_RATE
Default Tick rate for the world: ~33 frames per second |
static java.lang.String |
KEY_ARROW_DOWN
Key arrow-down event String |
static java.lang.String |
KEY_ARROW_LEFT
Key arrow-left event String |
static java.lang.String |
KEY_ARROW_RIGHT
Key arrow-right event String |
static java.lang.String |
KEY_ARROW_UP
Key arrow-up event String |
static java.lang.String |
KEY_MENU
Menu Key event String. |
static java.lang.String |
KEY_SEARCH
Search Key event String |
static java.lang.String |
MOUSE_DOWN
Mouse down (button-down) event String |
static java.lang.String |
MOUSE_DRAG
Mouse down & move (drag) event String |
static java.lang.String |
MOUSE_MOVE
Mouse motion (move) event String |
static java.lang.String |
MOUSE_UP
Mouse up (button-up) event String |
| Constructor Summary | |
|---|---|
VoidWorld()
|
|
| Method Summary | |
|---|---|
VoidWorld |
bigBang(android.app.Activity act)
Kick off the interaction/animation in PORTRATE mode. |
VoidWorld |
bigBangFullscreen(android.app.Activity act)
Kick off the interaction/animation in FULLSCREEN/PORTRATE mode. |
VoidWorld |
bigBangLandscape(android.app.Activity act)
Kick off the interaction/animation in LANDSCAPE mode. |
VoidWorld |
bigBangLandscapeFullscreen(android.app.Activity act)
Kick off the interaction/animation in FULLSCREEN/LANDSCAPE mode. |
boolean |
equals(java.lang.Object o)
Make sure that changes are redrawn every time |
Scene |
lastScene()
Returns the Scene that should be displayed when the interaction/animation completes ( stopWhen()
returns true). |
BigBang |
makeBigBang()
Get a bigbang instance for this VoidWorld |
static void |
noScreenShots()
Use to Disable Screen Shots |
abstract Scene |
onDraw()
Return a visualization of this World as a Scene. |
void |
onKey(java.lang.String event)
Change this World when a key event is triggered. |
void |
onMouse(int x,
int y,
java.lang.String event)
Change this World when a touch event is triggered. |
void |
onOrientation(double x,
double y,
double z)
Change this World when a device orientation event is triggered. |
void |
onRelease(java.lang.String event)
Change this World when a key is released. |
void |
onTick()
Change this World based on the Tick of the clock. |
void |
pause()
Use to temperarily disable onTick/interactions |
boolean |
stopWhen()
Determine if the World/interaction/animation should be stopped. |
double |
tickRate()
Return the tick rate for this World in seconds. |
void |
unpause()
Use to renable onTick/interactions |
| Methods inherited from class java.lang.Object |
|---|
getClass, hashCode, notify, notifyAll, toString, wait, wait, wait |
| Field Detail |
|---|
public static double DEFAULT_TICK_RATE
public static java.lang.String MOUSE_DOWN
public static java.lang.String MOUSE_UP
public static java.lang.String MOUSE_MOVE
public static java.lang.String MOUSE_DRAG
public static java.lang.String KEY_ARROW_UP
public static java.lang.String KEY_ARROW_DOWN
public static java.lang.String KEY_ARROW_LEFT
public static java.lang.String KEY_ARROW_RIGHT
public static java.lang.String KEY_MENU
public static java.lang.String KEY_SEARCH
| Constructor Detail |
|---|
public VoidWorld()
| Method Detail |
|---|
public abstract Scene onDraw()
Scene.
See EmptyScene, Scene.placeImage(android.image.Image, int, int), and
Scene.addLine(int, int, int, int, String) for documentation on
constructing Scenes
public double tickRate()
public void onTick()
public void onMouse(int x,
int y,
java.lang.String event)
In addition to the normal World events (button-down/up) Android devices include a "long-button-down" event, for when the the user does a long press (touch and hold).
Possible Mouse Events
| "button-down" : | The user presses the touch screen of the device |
| "long-button-down" : | The user presses and holds on the touch screen of the device |
| "button-up" : | The user releases the touch screen of the device |
| "move" : | The user moves the mouse in the World window |
| "drag" : | The user touches and moves on the touch screen of the device |
public void onKey(java.lang.String event)
Special Key
| "up" : | The user presses the up-arrow key |
| "down" : | The user presses the down-arrow key |
| "left" : | The user presses the left-arrow key |
| "right" : | The user presses the right-arrow key |
public void onRelease(java.lang.String event)
Special Keys
| "up" : | The user presses the up-arrow key |
| "down" : | The user presses the down-arrow key |
| "left" : | The user presses the left-arrow key |
| "right" : | The user presses the right-arrow key |
public void onOrientation(double x,
double y,
double z)
If you are only concerned with the "down" angle (direction of down with respect to the screen) you can calculate it with a method as follows:
double down(double x, double y, double z){
double ang = Math.acos(x/Math.sqrt(x*x + y*y))+Math.PI;
if(y < 0)return 2*Math.PI-ang;
return ang;
}
public boolean stopWhen()
lastScene() to be used to draw the final
Scene.
public Scene lastScene()
stopWhen()
returns true).
public VoidWorld bigBang(android.app.Activity act)
public VoidWorld bigBangLandscape(android.app.Activity act)
public VoidWorld bigBangFullscreen(android.app.Activity act)
public VoidWorld bigBangLandscapeFullscreen(android.app.Activity act)
public BigBang makeBigBang()
public static void noScreenShots()
public void pause()
public void unpause()
public boolean equals(java.lang.Object o)
equals in class java.lang.Object
|
|||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | ||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | ||||||||