 world.World
world.World
|
|||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | ||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | ||||||||
java.lang.Objectworld.World
public abstract class World
A Class representing a World and the related methods for drawing
the world and handling various events. In order to implement a
functioning World you must extend this class, and implement
an onDraw method. Other handler
methods (tickRate, onTick, onMouse,
onKey, onRelease, stopWhen, and lastScene) are optional, and can be
overridden to add new functionality.
See the individual methods for detailed documentation.
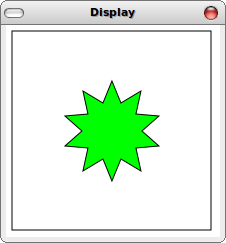
Simple and generated images can be displayed in a Window using thestaticmethoddisplay(Image).import world.World; import image.*; public class DisplayTest{ public static void main(String[] args){ World.display(new EmptyScene(200, 200) .placeImage(new Overlay(new Star(50, 30, 10, "outline", "black"), new Star(50, 30, 10, "solid", "green")), 100, 100)); } }When run, the program opens a window that looks something like this:

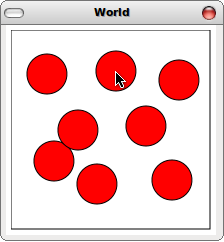
Below is a simple example of aWorldthat adds a new point at each mouse click. The world contains aSceneand a newCircleis placed for each"button-down"event received.import image.*; import world.World; public class MousePointsWorld extends World{ // Simple Main Program public static void main(String[] args){ new MousePointsWorld( = new EmptyScene(200, 200)) .bigBang(); } // The inner Scene Scene scene; // Create a new World MousePointsWorld(Scene scene){ this.scene = scene; } // Draw by returning the inner Scene public Scene onDraw(){ return this.scene; } // On a mouse click add a circle to the inner Scene public MouseWorld onMouse(int x, int y, String me){ if(me.equals("button-down")){ return new MousePointsWorld(this.scene.placeImage( new Circle(20, "solid", "red") .overlay(new Circle(20, "outline", "black")), x, y)); } } }After a few mouse clicks, the window will look something like this:

| Field Summary | |
|---|---|
static double |
DEFAULT_TICK_RATE
Default Tick rate for the world: ~33 frames per second |
static java.lang.String |
KEY_ARROW_DOWN
Key arrow-down event String |
static java.lang.String |
KEY_ARROW_LEFT
Key arrow-left event String |
static java.lang.String |
KEY_ARROW_RIGHT
Key arrow-right event String |
static java.lang.String |
KEY_ARROW_UP
Key arrow-up event String |
static java.lang.String |
MOUSE_DOWN
Mouse down (button-down) event String |
static java.lang.String |
MOUSE_DRAG
Mouse down & move (drag) event String |
static java.lang.String |
MOUSE_ENTER
Mouse window enter (enter) event String |
static java.lang.String |
MOUSE_LEAVE
Mouse window leave (leave) event String |
static java.lang.String |
MOUSE_MOVE
Mouse motion (move) event String |
static java.lang.String |
MOUSE_UP
Mouse up (button-up) event String |
| Constructor Summary | |
|---|---|
World()
|
|
| Method Summary | |
|---|---|
World |
bigBang()
Kick off the interaction/animation. |
static boolean |
display(Image i)
Opens a new Window and displays the given Image/Scene, returns
true once the window is closed. |
Scene |
lastScene()
Returns the Scene that should be displayed when the interaction/animation completes ( stopWhen()
returns true). |
abstract Scene |
onDraw()
Return a visualization of this World as a Scene. |
World |
onKey(java.lang.String event)
Produce a (possibly) new World when a key is pressed. |
World |
onMouse(int x,
int y,
java.lang.String event)
Produce a (possibly) new World when a mouse event is triggered. |
World |
onRelease(java.lang.String event)
Produce a (possibly) new World when a key is released. |
World |
onTick()
Produce a (possibly) new World based on the Tick of the clock. |
boolean |
stopWhen()
Determine if the World/interaction/animation should be stopped. |
double |
tickRate()
Return the tick rate for this World in seconds. |
| Methods inherited from class java.lang.Object |
|---|
equals, getClass, hashCode, notify, notifyAll, toString, wait, wait, wait |
| Field Detail |
|---|
public static double DEFAULT_TICK_RATE
public static java.lang.String MOUSE_DOWN
public static java.lang.String MOUSE_UP
public static java.lang.String MOUSE_ENTER
public static java.lang.String MOUSE_LEAVE
public static java.lang.String MOUSE_MOVE
public static java.lang.String MOUSE_DRAG
public static java.lang.String KEY_ARROW_UP
public static java.lang.String KEY_ARROW_DOWN
public static java.lang.String KEY_ARROW_LEFT
public static java.lang.String KEY_ARROW_RIGHT
| Constructor Detail |
|---|
public World()
| Method Detail |
|---|
public abstract Scene onDraw()
Scene.
See EmptyScene, Scene.placeImage(Image, int, int), and
Scene.addLine(int, int, int, int, String) for documentation on
constructing Scenes
public double tickRate()
public World onTick()
public World onMouse(int x,
int y,
java.lang.String event)
Possible Mouse Events
| "button-down" : | The user presses a mouse button in the World window |
| "button-up" : | The user releases a mouse button in the World window |
| "move" : | The user moves the mouse in the World window |
| "drag" : | The user holds a mouse button and moves the mouse in the World window |
| "enter" : | The user moves the mouse in-to the World window |
| "leave" : | The user moves the mouse out-of the World window |
public World onKey(java.lang.String event)
Special Keys
| "up" : | The user presses the up-arrow key |
| "down" : | The user presses the down-arrow key |
| "left" : | The user presses the left-arrow key |
| "right" : | The user presses the right-arrow key |
public World onRelease(java.lang.String event)
Special Keys
| "up" : | The user presses the up-arrow key |
| "down" : | The user presses the down-arrow key |
| "left" : | The user presses the left-arrow key |
| "right" : | The user presses the right-arrow key |
public boolean stopWhen()
lastScene() to be used to draw the final
Scene.
public Scene lastScene()
stopWhen()
returns true).
public World bigBang()
public static boolean display(Image i)
Image/Scene, returns
true once the window is closed.
|
|||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | ||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | ||||||||